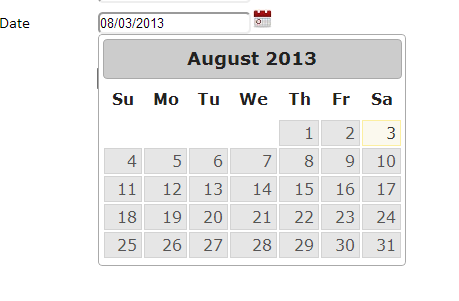
In this example I am going to show you how to add 'Date Picker' to a 'Textbox' control in Asp.net(C#)

First add a Textbox control at the aspx page:
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
Now inside head add this:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6/jquery.min.js" type="text/javascript"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js" type="text/javascript"></script>
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" rel="Stylesheet" type="text/css" />
<script type="text/javascript">
$(function () {
$("[id$=TextBox1]").datepicker({
showOn: 'button',
buttonImageOnly: true,
buttonImage: 'calendaricon.jpg'
});
});
</script>
At the code behind section(cs page) add this code at your event:
SqlConnection conn = new SqlConnection("Your Connection String");
SqlCommand cmd = new SqlCommand("insert into tablename values('"+Convert.ToDateTime(TextBox1.Text) + "' )", conn);
conn.Open();
cmd.ExecuteNonQuery();
conn.Close();
If you have any doubts regarding this code feel free to comment below.........

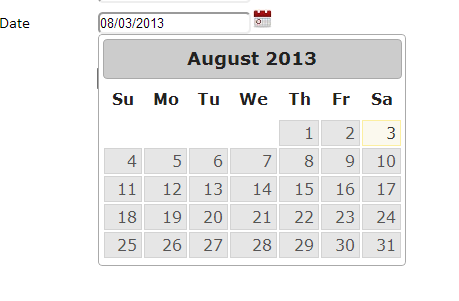
First add a Textbox control at the aspx page:
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
Now inside head add this:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6/jquery.min.js" type="text/javascript"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js" type="text/javascript"></script>
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" rel="Stylesheet" type="text/css" />
<script type="text/javascript">
$(function () {
$("[id$=TextBox1]").datepicker({
showOn: 'button',
buttonImageOnly: true,
buttonImage: 'calendaricon.jpg'
});
});
</script>
At the code behind section(cs page) add this code at your event:
SqlConnection conn = new SqlConnection("Your Connection String");
SqlCommand cmd = new SqlCommand("insert into tablename values('"+Convert.ToDateTime(TextBox1.Text) + "' )", conn);
conn.Open();
cmd.ExecuteNonQuery();
conn.Close();
Download the JQUERY files
If you have any doubts regarding this code feel free to comment below.........










0 comments:
Post a Comment